Creating Real-Time Dashboards With AWS AppSync
The article introduces AppSync and lays out the major building blocks for developing a real-time dashboard using serverless GraphQL.
Join the DZone community and get the full member experience.
Join For FreeIn this fast-paced world, applications are expected to disseminate information in real time. A few examples are tracking cargo movements, keeping a tab on stock prices, analyzing data of an ongoing football match, etc. Moreover, people use all kinds of devices like desktop, mobile, and tabs to access these applications. Also, some applications require this information and alerts to be actionable that is a user can update one or more attributes. For example, a cargo handling facility can update the status of cargo by performing an arrival scan. So, in essence, we are looking at an interactive real-time dashboard that can be accessed from multiple devices. In this article, I’ll discuss how this kind of dashboard can be built using AWS AppSync. I’ll take a common use case and create a reference solutions architecture for the use case.
A quick introduction to AWS AppSync for those who are new to this service. AppSync is a serverless GraphQL interface that is robust and scalable. GraphQL is a data language that was developed to enable apps to fetch data from servers. It has a declarative, self-documenting style. In a GraphQL operation, the client specifies how to structure the data when it is returned by the server. This makes it possible for the client to query only for the data it needs, in the format that it needs it in.
The Use Case
Let’s take the case of an Internet Service Provider. They operate in a large geographical area. They need a real-time dashboard that would display all active service requests. An administrator of a region, would have a view of the entire region. They should be able to assign open tickets to service engineers based on their location. Service engineers would access the dashboard from their mobile devices and should be able to update the status of the tickets to "in-progress", "complete" etc. The administrator should be able to view the status updates in real time. Another scenario, that needs to be considered is that field engineers would often have poor/ no internet connection. They should be able to update the status of the tickets even if they are offline and once they are connected the data should sync back to the server automatically.
The Solution

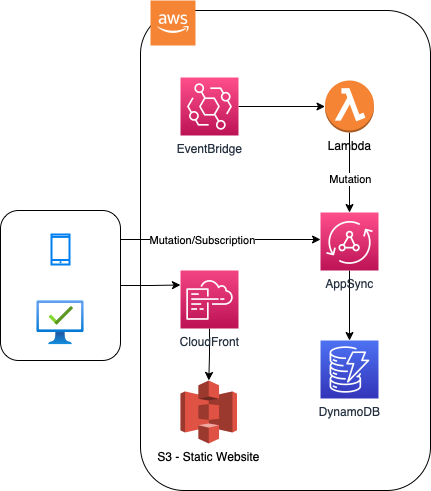
The major component of this solution is an AppSync API. AppSync can connect to multiple sources and can have custom resolvers as well. However, in this example, the API uses DynamoDB as its data store. AppSync API supports three kinds of operations — mutation, subscription, and query. Mutations are used to insert/update records. Subscription complements the mutation operation in a way, that is all users of this application who are subscribed to the API will receive updates whenever there is a mutation. It’s worth mentioning here that a simple insert or update in the DynamoDB database will not send any notifications back to the subscribers. Only mutations through the AppSync API will flow through to the subscribers. Query, on the other hand, is a simple GraphQL query on the API.
Now, let’s assume that there is a system to raise service requests that puts the requests onto an EventBridge. Once there is a message on the EventBridge, a Lambda function gets triggered that uses the mutation operation to push the message onto the AppSync API. AppSync receives the message and persists it in the backing DynamoDB data store. At this point, the status of the ticket is open.
The UI of this application can be built using any standard JavaScript framework. This would be hosted on AWS S3 and distributed using a CloudFront distribution. A logged-in user of this application would subscribe to the AppSync API based on certain parameters. For example, an administrator of Cook county would probably subscribe using the criteria
county: "Cook", status: "Open"to list all open tickets in the county. The administrator can then assign an open ticket to a field engineer. This would result in another mutation operation on the AppSync API and the status of the ticket will be changed to “assigned”.
A field engineer logged in to the application and subscribed with the criteria
assignedTo: "<login-id>", status: "Assigned"would be able to see a list of tickets that he needs to work on. Once he completes working on a ticket, he would change the status of the ticket to “complete.” This would result in another mutation that would update the record. Everyone interested and subscribed to receive updates on this ticket will immediately receive the update that works once the ticket is complete. It’s worth mentioning here that AppSync works in offline mode as well. So, if the field engineer becomes offline for some reason, his updates will be queued on the client side. Whenever he is back online all pending mutations will go through to the backend. This is the way the interactive dashboard will work based on mutations and subscriptions on the AppSync API.
Next, I’ll discuss a little bit about authentication and authorization. In this scenario the best practice would be to use the corporate Active Directory, assuming that one exists to handle authentication. Cognito can be set up to federate with the corporate AD. AppSync connects with Cognito natively. In this case, whenever a user logs in to the application, the application will subscribe to the AppSync API with the corresponding user id and will automatically filter results based on location, role, status, etc. Other authorization methods like custom Lambda authorizer, OpenId Connect, API key, etc. can also be used.
Another way to secure an AppSync API is to configure a Web Application Framework (WAF) on top of the API to protect it from common web exploits like cross-site scripting and SQL injection. WAF natively integrates with AppSync API. It is highly recommended to have WAF configured with all public-facing AppSync APIs.
Conclusion
AWS AppSync is a versatile service that can be utilized to design different kinds of applications. I’ve discussed how easily we can set up an interactive real-time dashboard. AppSync can also be used to create web socket handshakes between a client and a server to design real-time chat applications. It can also be used simply as a backend service API or to aggregate data from multiple sources like SQL, NoSQL, microservices, etc. AWS AppSync could soon become an integral part of a number of digital products and applications.
Opinions expressed by DZone contributors are their own.

Comments