Event Emitter Example with Angular 7
Take a look at this brief example of how to construct an event emitter using Angular 7.
Join the DZone community and get the full member experience.
Join For FreeHere I am going to show you a basic example of event emitter with Angular 7. Here it goes.
The app component is the parent component. It has two child components.
- my-comp -> used to insert the data into an array using event emitter
- my-comp2 --> used to fetch the data in the array using event emitter decorator.
my-comp.component.html (Contains the input Forms and submit button)
========================
<form>
<label style="margin-top: 30px;" class="label">Enter user Name</label>
<input type="text" [(ngModel)] ="username" class="form-control" style="margin-top: 30px;" name="username"/>
<label style="margin-top: 30px;" class="label">Enter city</label>
<input type="text" [(ngModel)] ="city" class="form-control" style="margin-top: 30px;" name="city"/>
<button type="submit" (click) = "OnSubmitFun()" class="btn btn-primary btn-block btn-lg" style="margin-top: 30px;" >Press Me Plz</button>
</form>
========================
my-comp.component.ts
See the Event emitter is created here.
xxxxxxxxxx
import { Component, OnInit, Output, EventEmitter,Input } from '@angular/core';
@Component({
selector: 'app-my-comp',
templateUrl: './my-comp.component.html',
styleUrls: ['./my-comp.component.css']
})
export class MyCompComponent implements OnInit {
username : string;
city : string;
@Output() userArrayOut = new EventEmitter();
OnSubmitFun () {
const user = {
U : this.username,
C : this.city
}
if( this.username != '') {
this.userArrayOut.emit(user);
this.username = '';
this.city ='';
}
}
ngOnInit(): void {
}
}
In the app-component.ts (Mother Component)
xxxxxxxxxx
userArray = [];
storeUser (userArrayOut) {
this.userArray.push(userArrayOut);
console.log(this.userArray);
}
In the app-component.html
xxxxxxxxxx
<app-my-comp (userArrayOut)="storeUser($event)"></app-my-comp>
<app-my-comp2 [users] = "userArray"></app-my-comp2>
Please make sure the event name userArrayOut exactly matches with the below.
@Output() userArrayOut = new EventEmitter();
Here in child component (my-comp), the data is populated in the userArrayOut array.
Then in mother app-component.ts, it is stored in the userArray variable. After that in the app-component.html file, it is again stored in the users array. See the 2nd line in app-componnet.html.
Now the data insertion into the array is completed. Here goes the way to show the data in the other component.
my-comp2.component.ts
=====
x
export class MyComp2Component implements OnInit {
constructor() { }
ngOnInit(): void {
}
@Input() users : {}
}
Just add the @Input decorator users array. Now the user array is filled with data.
Now, print the data in the my-comp2 component by iterating users array.
my-comp2.component.html
=====
x
<ul>
<li *ngFor="let user of users">
Username : - {{user.U }}
city :- {{user.C}}
</li>
</ul>
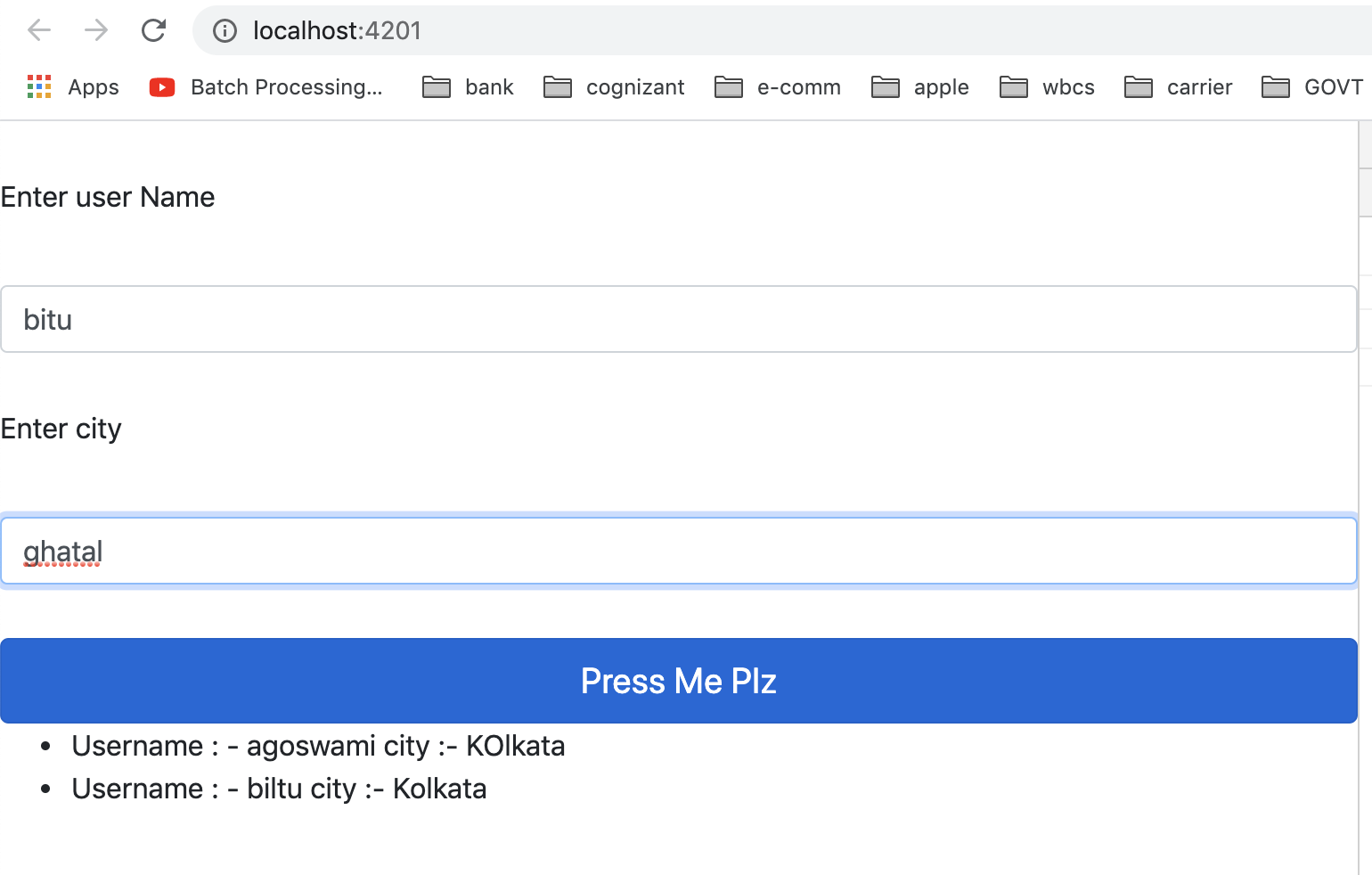
That is it. Once you fill the information and click on the submit button, the array will be loaded and printed as below.

Opinions expressed by DZone contributors are their own.

Comments