Getting To Know You: Speeding Up Developer Onboarding With LLMs and Unblocked
Learn how specific-built LLMs can help onboard new developers to an unfamiliar codebase by trying out Unblocked.
Join the DZone community and get the full member experience.
Join For FreeAs anyone who has hired new developers onto an existing software team can tell you, onboarding new developers is one of the most expensive things you can do. One of the most difficult things about onboarding junior developers is that it takes your senior developers away from their work.
Even the best hires might get Imposter Syndrome since they feel like they need to know more than they do and need to depend on their peers. You might have the best documentation, but it can be difficult to figure out where to start with onboarding.
Onboarding senior developers takes time and resources as well.
With the rise of LLMs, it seems like putting one on your code, documentation, chats, and ticketing systems would make sense. The ability to converse with an LLM trained on the right dataset would be like adding a team member who can make sure no one gets bogged down with sharing something that’s already documented. I thought I’d check out a new service called Unblocked that does just this.
In this article, we will take a spin through a code base I was completely unfamiliar with and see what it would be like to get going on a new team with this tool.
Data Sources
If you’ve been following conversations around LLM development, then you know that they are only as good as the data they have access to. Fortunately, Unblocked allows you to connect a bunch of data sources to train your LLM.
Additionally, because this LLM will be working on your specific code base and documentation, it wouldn’t even be possible to train it on another organization’s data. Unblocked isn’t trying to build a generic code advice bot. It’s personalized to your environment, so you don’t need to worry about data leaking to someone else.
Setting up is pretty straightforward, thanks to lots of integrations with developer tools. After signing up for an account, you’ll be prompted to connect to the sources Unblocked supports.
You'll need to wait a few minutes or longer depending on the size of your team while Unblocked ingests your content and trains the model.
Getting Started
I tried exploring some of the features of Unblocked. While there’s a web dashboard that you’ll interact with most of the time, I recommend you install the Unblocked Mac app, also. The app will run in your menu bar and allow you to ask Unblocked a question from anywhere. There are a bunch of other features for teammates interacting with Unblocked. I may write about those later, but for now, I just like that it gives me a universal shortcut (Command+Shift+U) to access Unblocked at any time.
Another feature of the macOS menu bar app is that it provides a quick way to install the IDE Plugins based on what I have installed on my machine. Of course, you don’t have to install them this way (Unblocked does this install for you), but it takes some of the thinking out of it.
Asking Questions
Since I am working on a codebase that is already in Unblocked, I don’t need to wait for anything after getting my account set up on the platform. If you set up your code and documentation, then you won’t need your new developers to wait either.
Let’s take this for a spin and look at what questions a new developer might ask the bot.
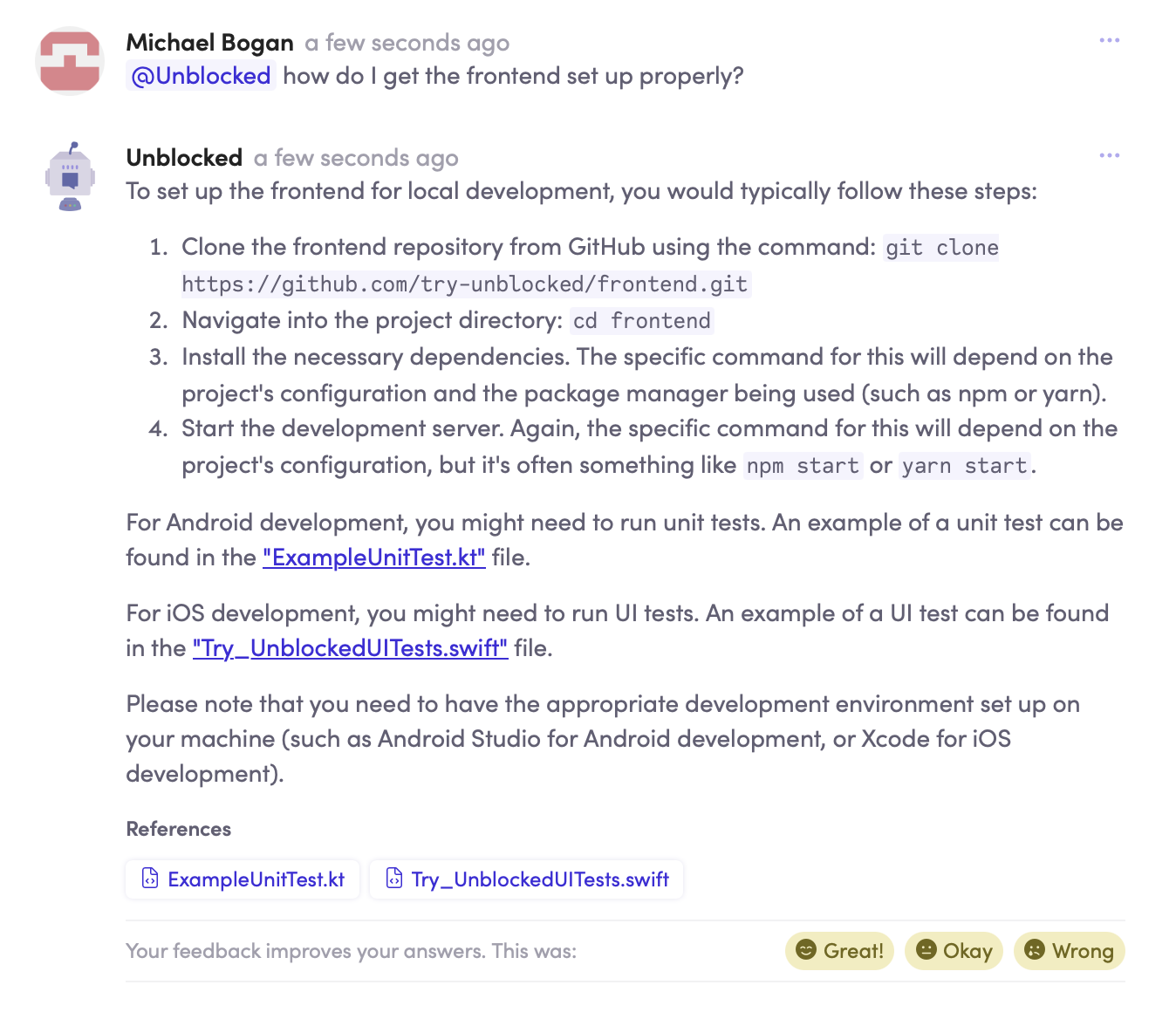
I started by asking a question about setting up the front end.

This answer looks pretty good! It’s enough to get me going in a local environment without contacting anyone else on my team. Unblocked kept everyone else “unblocked” on their work and pointed me in the right direction all on its own.
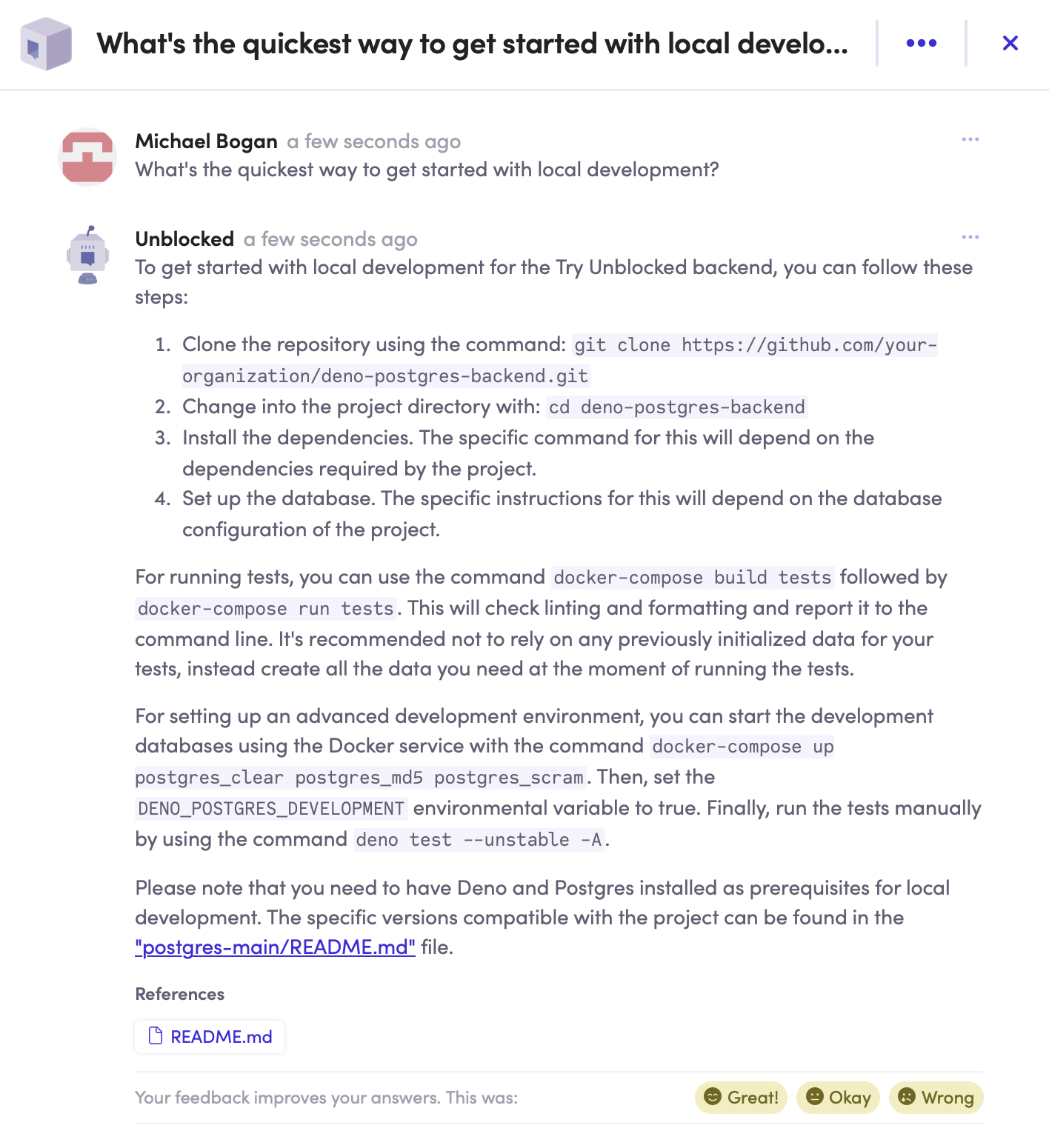
I decided to ask about how to get a development environment set up locally. Let’s see what Unblocked says if I ask about that.

This answer isn’t what I was hoping for, but I can click on the README link and find that this is not really Unblocked’s fault. My team just hasn’t updated the README for the backend app and Unblocked found the incorrect boilerplate setup instructions. Now that I know where to go to get the code, I’ll just update it after I have finished setting up the backend on my own. In the meantime, though, I will let Unblocked know that it didn’t give me the answer I hoped for.
Since it isn’t really the bot’s fault that it’s wrong, I made sure to explain that in my feedback.
I had a good start, but I wanted some more answers to my architectural questions. Let’s try something a little more complicated than reading the setup instructions from a README.
This is a pretty good high-level overview, especially considering that I didn’t have to do anything, other than type them in. Unblocked generated these answers with links to the relevant resources for me to investigate more as needed.
Browse the Code
I actually cloned the repos for the front end and back end of my app to my machine and opened them in VS Code. Let’s take a look at how Unblocked works with the repos there.
As soon as I open the Unblocked plugin while viewing the backend repository, I’m presented with recommended insights asked by other members of my team. There are also some references to pull requests, Slack conversations, and Jira tasks that the bot thinks are relevant before I open a single file.
This is useful. As I open various files, the suggestions change with the context, too.
Browse Components
The VS Code plugin also called out some topics that it discovered about the app I’m trying out. I clicked on the Backend topic, and it took me to the following page:
All of this is automatically generated, as Unblocked determines the experts for each particular part of the codebase. However, experts can also update their expertise when they configure their profiles in our organization. Now, in addition to having many questions I can look at about the backend application, I also know which of my colleagues to go to for questions.
If I go to the Components page on the Web Dashboard, I can see a list of everything Unblocked thinks is important about this app. It also gives me a quick view of who I can talk to about these topics. Clicking on any one of them provides me with a little overview, and the experts on the system can manage these as needed. Again, all of this was automatically generated.
Conclusion
This was a great start with Unblocked. I’m looking forward to next trying this out on some of the things that I’ve been actively working on. Since the platform is not going to be leaking any of my secrets to other teams, I’m not very concerned at all about putting it on even the most secret of my projects and expect to have more to say about other use cases later.
Unblocked is in public beta and free and worth checking out!
Published at DZone with permission of Michael Bogan. See the original article here.
Opinions expressed by DZone contributors are their own.

Comments