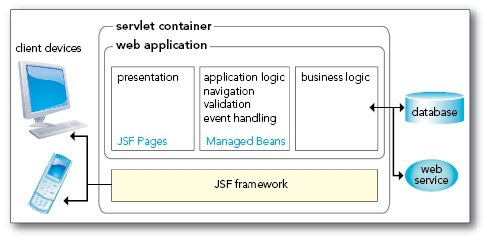
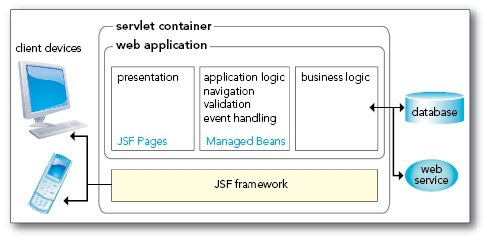
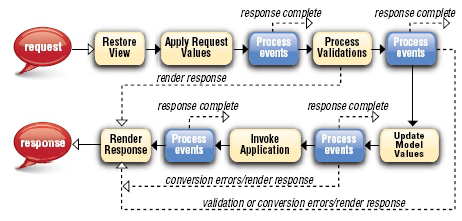
A developer specifies JSF components in JSF pages, combining JSF component tags with HTML and CSS for styling. Components are linked with managed beans,Java classes that contain presentation logic and connect to business logic and persistence backends. Entries in faces-config.xml contain navigation rules and instructions for loading managed beans.

A JSF page has the following structure:
| JSP Style |
Proper XML |
<html>
<%@ taglib
uri="http://
java.sun.com/jsf/
core"
prefix="f" %>
<%@ taglib
uri="http://
java.sun.com/jsf/
html"
prefix="h" %>
<f:view>
<head>
<title>...</
title>
</head>
<body>
<h:form>
...
</h:form>
</body>
</f:view>
</html>
|
<?xml version="1.0" encoding="UTF-8"?>
<jsp:root xmlns:jsp="http://java.sun.com/
JSP/Page"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:h="http://java.sun.com/jsf/html"
version="2.0">
<jsp:directive.page contentType="text/
html;charset=UTF-8"/>
<jsp:output omit-xml-declaration="no"
doctype-root-element="html"
doctype-public="-//W3C//DTD XHTML 1.0
Transitional//EN"
doctype-system="http://www.w3.org/TR/
xhtml1/
DTD/xhtml1-transitional.dtd"/>
<f:view>
<html xmlns="http://www.w3.org/1999/
xhtml">
<head>
<title>...</title>
</head>
<body>
<h:form>...</h:form>
</body>
</html>
</f:view>
</jsp:root>
|
These common tasks give you a crash course into using JSF.

page.jspx
<h:inputText value="#{bean1.luckyNumber}">
faces-config.xml
<managed-bean>
<managed-bean-name>bean1</managed-bean-name>
<managed-bean-class>com.corejsf.SampleBean</
managed-bean-class>
<managed-bean-scope>session</managed-bean-scope>
</managed-bean>
com/corejsf/SampleBean.java
public class SampleBean {
public int getLuckyNumber() { ... }
public void setLuckyNumber(int value) { ... }
...
}

page.jspx
<h:commandButton value="press me" action="#{bean1.
login}"/>
faces-config.xml
<navigation-rule>
<navigation-case>
<from-outcome>success</from-outcome>
<to-view-id>/success.jspx</to-view-id>
</navigation-case>
<navigation-case>
<from-outcome>error</from-outcome>
<to-view-id>/error.jspx</to-view-id>
<redirect/>
</navigation-case>
</navigation-rule>
com/corejsf/SampleBean.java
public class SampleBean {
public String login() { if (...) return
"success"; else return "error"; }
...
}

page.jspx
<h:selectOneRadio value="#{form.condiment}>
<f:selectItems value="#{form.condimentItems}"/>
</h:selectOneRadio>
com/corejsf/SampleBean.java
public class SampleBean {
private Map<String, Object> condimentItem = null;
public Map<String, Object> getCondimentItems() {
if (condimentItem == null) {
condimentItem = new LinkedHashMap<String,
Object>();
condimentItem.put("Cheese", 1); // label, value
condimentItem.put("Pickle", 2);
...
}
return condimentItem;
}
public int getCondiment() { ... }
public void setCondiment(int value) { ... }
...
}
Validation and Conversion
page.jspx
<h:inputText value="#{payment.amount}"
required="true">
<f:validateDoubleRange maximum="1000"/>
</h:inputText>
<h:outputText value="#{payment.amount}">
<f:convertNumber type="currency"/>
<!-- number displayed with currency symbol and
group separator: $1,000.00 -->
</h:outputText>
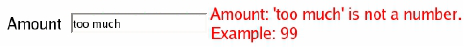
Error Messages

page.jspx
<h:outputText value="Amount"/>
<h:inputText id="amount" label="Amount"
value="#{payment.amount}"/>
<!-- label is used in message text -->
<h:message for="amount"/>
Resources and Styles
page.jspx
<head>
<link href="styles.css" rel="stylesheet"
type="text/css"/>
...
</head>
<body>
...
<h:outputText value="#{msgs.goodbye}!"
styleClass="goodbye">
...
</body>
faces-config.xml
<application>
<resource-bundle>
<base-name>com.corejsf.messages</base-name>
<var>msgs</var>
</resource-bundle>
</application>
com/corejsf/messages.properties
goodbye=Goodbye
com/corejsf/messages_de.properties
goodbye=Auf Wiedersehen
styles.css
.goodbye {
font-style: italic;
font-size: 1.5em;
color: #eee;
}
Table with links
| Name |
|
| Washington, George |
Delete |
| Jefferson, Thomas |
Delete |
| Lincoln, Abraham |
Delete |
| Roosevelt, Theodore |
Delete |
page.jspx
<h:dataTable value="#{bean1.entries}" var="row"
styleClass="table" rowClasses="even,odd">
<h:column>
<f:facet name="header">
<h:outputText value="Name"/>
</f:facet>
<h:outputText value="#{row.name}"/>
</h:column>
<h:column>
<h:commandLink value="Delete" action="#{bean1.
deleteAction}" immediate="true">
<f:setPropertyActionListener target="#{bean1.
idToDelete}"
value="#{row.id}"/>
</h:commandLink>
</h:column>
</h:dataTable>
com/corejsf/SampleBean.java
public class SampleBean {
private int idToDelete;
public void setIdToDelete(int value) {idToDelete
= value; }
public String deleteAction() {
// delete the entry whose id is idToDelete
return null;
}
public List<Entry> getEntries() {...}
...
}














{{ parent.title || parent.header.title}}
{{ parent.tldr }}
{{ parent.linkDescription }}
{{ parent.urlSource.name }}